안녕하세요 레브그릿입니다🙌
스마트스토어를 시작하고
첫 한두달은 상품등록만으로도 벅차서 스마트스토어의 기능들을 이용하지않았었는데
( 다른분들에 비하면 상품을 많이 등록한건 아니지만 )
재정비를 해볼겸 스마트스토어의 기능을 하나씩 적용시켜 보고 있는 요즘입니다 :)
만약 상품을 6개 이상 등록하셨다면
(상품 5개 까지는 정해진 플랫폼이 있어서 수정을 못해요)
스토어 홈 분위기를 재정비해 보는것도 나쁘지 않을것같아요!
이번에는 스마트스토어센터 > 전시관리 부분을 포스팅해 볼게요!

전시관리에서는 운영하는 스토어의 테마를 선택하고 배경색을 지정하며
메인에 노출되는 샘플들을 지정하는 방식으로 페이지를 꾸밀수 있어요
상품이 아무리 좋고 고급스럽더라도
쇼핑몰 분위기가 판매하는 제품과 맞지 않는다면
고객이 바라보는 시각적인 면에서 제품이미지 또한 낮아질수도 있으니까요
상세페이지에 정성을 담는것도 중요하지만
고객의 시각을 만족시키기 위해서
내가 판매하고 있는 제품들과 어울리는 스토어의 색상을 설정하고
테마 구성 관리로 제품을 노출시킨다면 더 좋은 성과를 얻을수 있을것같아요!
특히 카테고리 하나로 전문적으로 상품을 판매하는곳은요!
ex) 의류, 악세사리 , 애완용물품 등등
스마트스토어센터 > 스토어 전시관리 > 스마트스토어PC > 배경관리
적용하기전에 적용화면 미리보기를 통해서 적용될 화면을 미리 확인하세요!
예를들어 음식을 판매하시는 분들은 식욕을 돋구는 색상인 빨간색과 노란색
악세사리나 화장품을 판매하시는분들은 고급스러움과 여성스러운 느낌이 나는 보라색
건강기능식품을 판매하시는 분들은 믿음이 가는 녹색
이런식으로 판매하는 제품과 스토어색상을 맞춰주면 좋을것같아요

다음은 전시관리 > 테마관리에서 스토어의 구성을 선택해볼게요

총 4가지의 테마를 선택할수 있어요
트렌디형 / 스토리형/ 큐브형 / 심플형
트렌디형/스토리형: PC에서 선택한 테마와 배경색이 모바일에 동일하게 적용
트렌디형
카테고리 메뉴가 상단/좌측 노출로 설정 가능하며, 스토어 정보는 상단에 노출



스토리형
카테고리 메뉴가 상단에 가로로 노출되며, 스토어 정보는 페이지 상단에 노출


큐브형
카테고리 메뉴가 상단에 가로로 노출되며, 스토어 정보는 카테고리 상단에 노출


심플형
카테고리 메뉴가 세로로 노출되며, 스토어 정보는 카테고리 하단에 노출


그럼 제 스토어를 전시관리를 통해 바꿔볼게요!
저는 배경색을 연두색으로 설정하고 테마를 트렌디형으로 적용을 했어요


그런데 위에 설명과는 조금 다르죠??
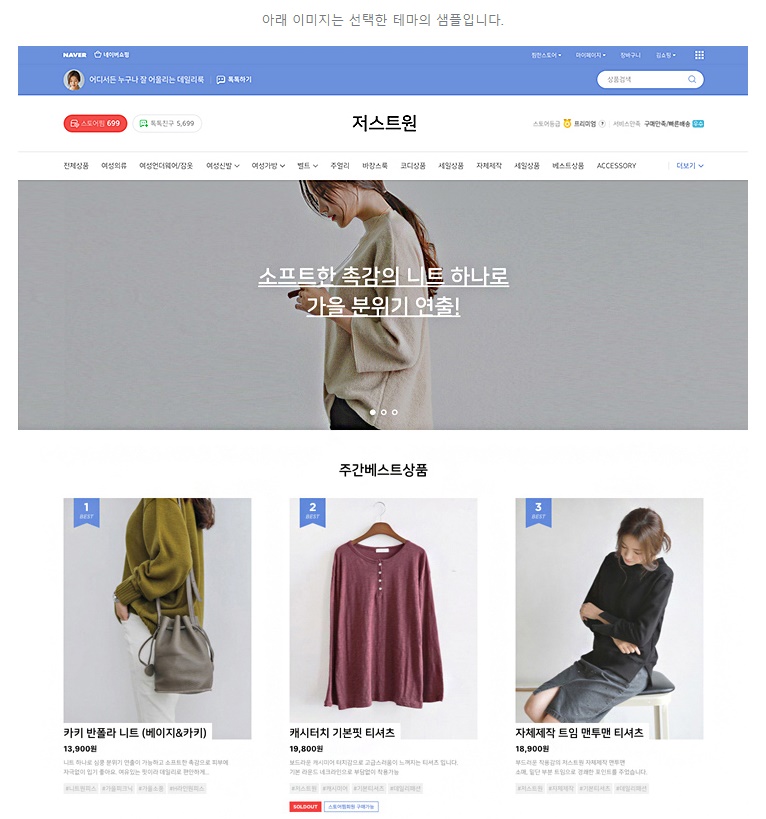
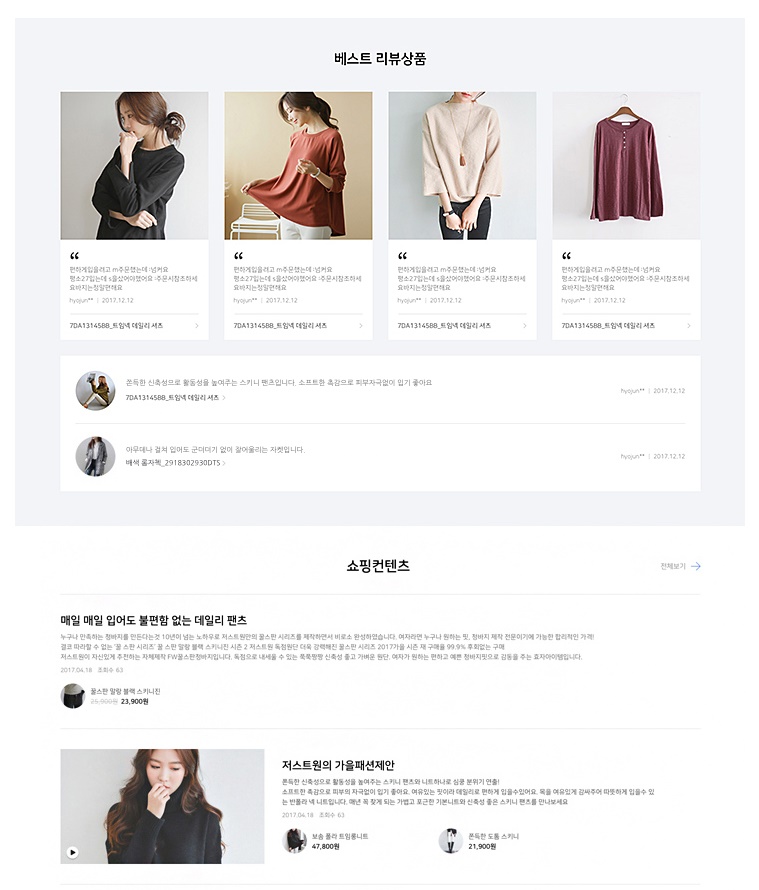
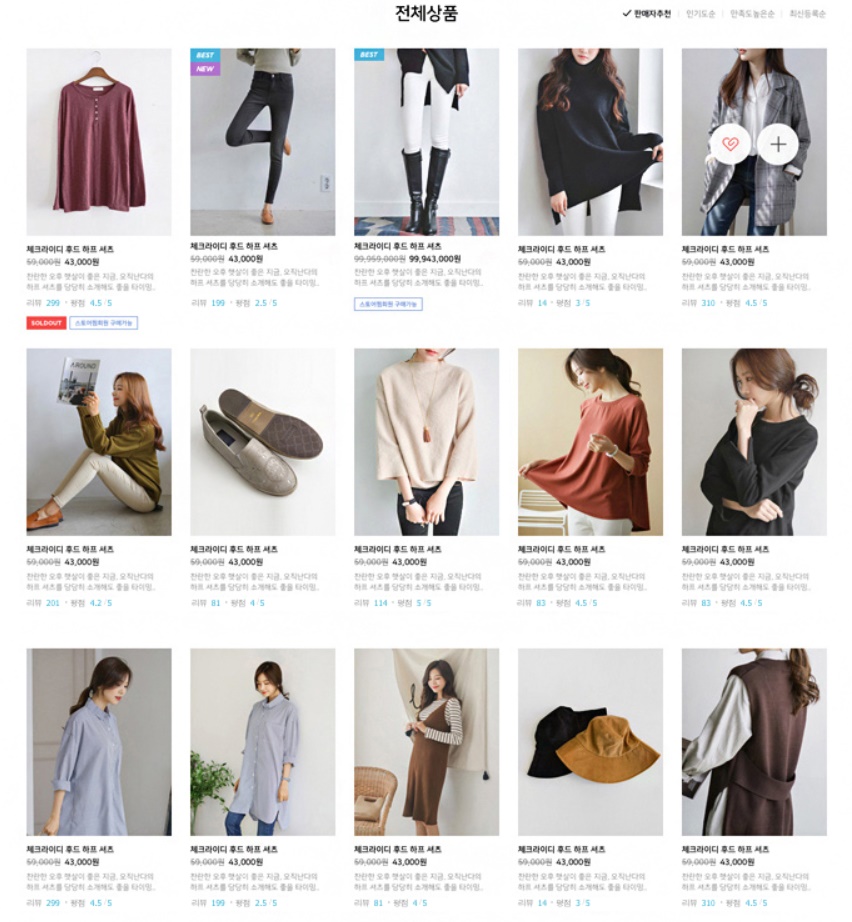
스마트스토어 센터 샘플에서는 주간베스트상품 따로 베스트리뷰상품 따로 전체상품 을 볼수있었는데요
샘플처럼 보여지기 위해서는 추가적인 설정을 더 해야해요
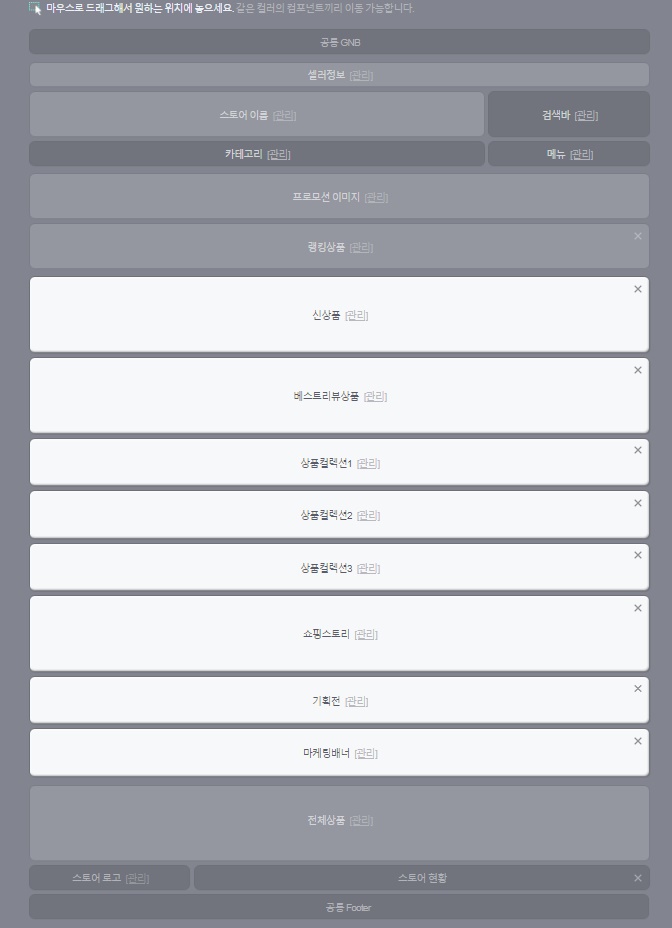
레이아웃 관리
레이아웃관리 > 메뉴상단 or 메뉴 좌측 두가지 중 한가지 선택

전시에 사용할 컴포넌트를 on/off 하거나 순서를 변경할 수 있습니다.
1) 트렌디형은 상단 또는 좌측에 카테고리를 위치시킬 수 있습니다.
2) 마우스로 Drag & Drip 액션으로 컴포넌트 위치를 조정하거나 [X] 버튼으로 컴포넌트 노출제외할 수 있습니다.
3) [관리] 버튼으로 해당 컴포넌트 상세 관리 페이지로 화면이동할 수 있습니다
저는 메뉴상단 테마를 선택하고
랭킹상품, 상품컬렉션1/2/3 , 쇼핑스토리, 기획전, 마케팅배너, 스토어현황를 모두 삭제했어요
(개인 스토어에 맞게 설정해 주시면 됩니당^_^)


다음은 컴포넌트 관리를 통해 더 다듬어 볼게요!
컴포넌트 관리

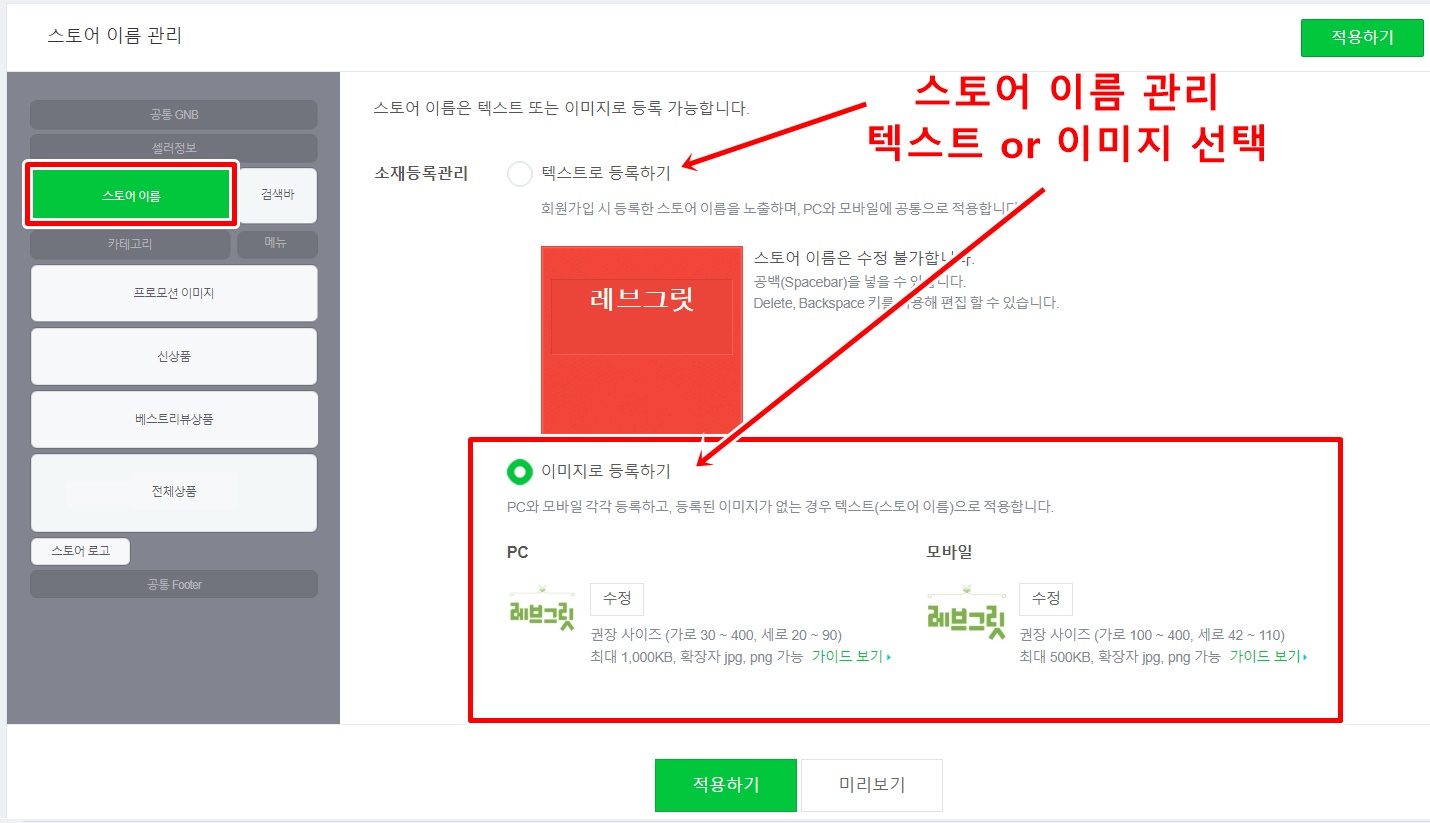
1, 컴포넌트 관리 > 스토어 이름 > 텍스트 or 이미지 선택
텍스트를 넣을 경우 문구를 선명하게 보이게 하기 위해서
별도 처리를 하기 때문에, 등록한 이미지 해상도가 어둡게 보여질 수 있습니다.
이미지 등록: PC와 모바일 해상도에 맞는 이미지를 각각 등록합니다.

2, 컴포넌트 관리 > 프로모션 이미지 관리
프로모션 이미지: 최대 5개 이미지 등록 가능
스토어 내 진행 중인 이벤트, 기획전 등을 홍보할 수 있습니다.
전시순서: 설정한 순서대로 등록한 이미지를 전시합니다.
타이틀: 등록한 이미지 위에 홍보하고 싶은 내용을 입력할 수 있습니다.

3, 컴포넌트 관리 > 베스트 리뷰 상품
평점 기준으로 상위 6개의 상품을 자동 선정하여 전시합니다.
수동 선정은 최대 4개까지 가능하며, 중복 선정된 상품은 제외하고 전시됩니다.
최소 4개 상품이 선정되어야 전시되며, 3개 이하이면 노출되지 않습니다.
식품 카테고리에 한하여 '리뷰 노출 안 함'으로 등록된 상품은 선정되어도 비노출됩니다.
선정된 리뷰상품의 평점이 3점 미만이면 전시 노출되지 않습니다.

4, 컴포넌트 관리 > 신상품 관리
아래 기준에 따라 신상품을 자동선정하여 전시합니다.
대상: 최근 7일 이내 등록된 상품
추출조건: 3일 이내 판매량이 많은 순 > 최근 등록일 순
특이사항: 상품 수동선정 가능

4, 컴포넌트 관리 > 전체상품

레이어드와 컴포넌트 설정하기전에는
상품 전체만 보여졌는데
설정을 하니 신상품 과 베스트 리뷰까지 첫 화면에서 볼수있게 되었어요!



★ PC뿐만 아니라 모바일도 설정해주시는거 잊지마세요 :)
모바일도 PC와 크게 다르지않아요,
미리보기를 통해 내가 설정한 항목들이
고객들에게 어떻게 보이는지 확인하시면서 설정 해주시면 됩니다요
스마트스토어에는 수많은 기능들이 있으니 꼭 활용하시길 바랄게요!
소중한 공감,구독,댓글은 저에게 힘이 됩니다❤
'상상이 현실이 되는 용기 > 스마트스토어에 관하여' 카테고리의 다른 글
| 스마트스토어 _ 안심번호 0507 무료 발급받아 고객센터번호로 설정하기 (4) | 2020.10.23 |
|---|---|
| 스마트스토어 리뷰 이벤트 _ 베스트 리뷰 선정하기 (6) | 2020.10.17 |
| 스마트스토어 톡톡 상담 및 쇼핑 챗봇 설정해서 고객만족도 높이기 (3) | 2020.09.29 |
| 구매로 연결되는 결정타 리뷰! 스마트스토어 매출을 올리고 싶다면 리뷰이벤트를 등록하자 (12) | 2020.09.27 |
| 네이버 애널리틱스 연동으로 스마트스토어 유입 방문 페이지 분석하기 (10) | 2020.07.21 |